기간을 지정해야 하는 화면에서 달력2개를 사용하지 않고 하나의 달력으로 처리 하는경우 (날짜 관련 검증)이
자동으로 처리 되기 때문에 소스를 조금이라도 줄일 수 있습니다.
그래서 bootstrap4에서 사용하는 daterangepicker의 간단 사용방법을 작성 합니다.
우선 관련 js파일을 추가 해줍니다.
<script src="/plugins/moment/moment.min.js"></script>
<script src="/plugins/daterangepicker/daterangepicker.js"></script>
사용 방법은 아주 간단 합니다.
<input type="hidden" name="bannerDataSdate" id="bannerDataSdate" value="">
<input type="hidden" name="bannerDataEdate" id="bannerDataEdate" value="">
기간을 가지는 데이터를 hidden으로 처리 하고 실제 화면에 달력이 나오는 태그는 아래와 같이 추가 합니다.
<input type="text" class="form-control datetimepicker-input" name="tempDate" id="tempDate" placeholder="출력기간" title="출력기간" readonly>
<div class="input-group-append">
<div class="input-group-text"><i class="fa fa-calendar tempDateBtn"></i></div>
</div>
https://www.daterangepicker.com/#examples url을 참고 해서 기본 스크립트를 작성 해줍니다.
$('input[name="tempDate"]').daterangepicker({
locale: {
format: 'YYYY-MM-DD'
}
});
2021-08-18 날짜를 이렇게 표현 해주기 위해 format 관련 부분만 지정 해줍니다.
그외 만은 옵션이 있는데 그건 예제를 보고 작업 해주면 됩니다. 예제 페이지 하단에 보면 자신이 원하는 옵션을 선택하면 관련 script를 만들어
주기 때문에 사용이 편합니다.
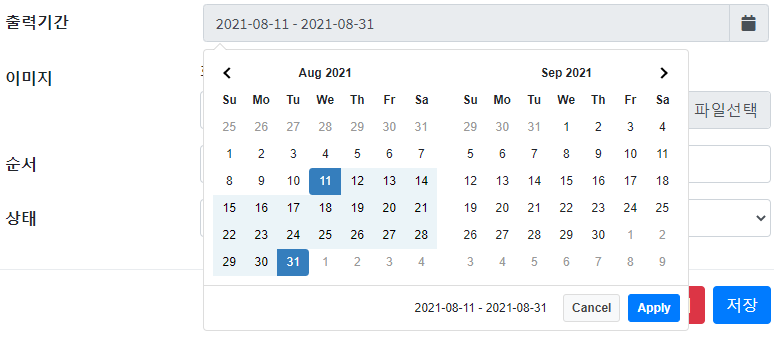
호출하게 되면 화면은 아래와 같이 출력 됩니다.

apply 버튼을 선택 하면 시작일, 종료일 정보를 hidden에 셋팅 해주기 위해 아래의 스크립트를 추가 해줍니다.
$('input[name="tempDate"]').on('apply.daterangepicker', function(ev, picker) {
$("#bannerDataSdate").val(picker.startDate.format('YYYY-MM-DD'));
$("#bannerDataEdate").val(picker.endDate.format('YYYY-MM-DD'));
});
그리고 tempDateBtn 버튼을 눌렀을때 날짜 선택 화면이 나올 수 있게 아래의 코드도 추가 해줍니다.
$('.tempDateBtn').click(function(event){
event.preventDefault();
$('input[name="tempDate"]').data('daterangepicker').show();
});
(event.preventDefault(); 이 부분은 element의 기본 이벤트 동작을 중지 시켜주는 코드 입니다. 관련 코드로 stopPropagation 이 있는데
이건 이벤트가 부모 element에게 전달 되는걸 막아주는 코드 입니다.)
상세화면 구성을 위해서 데이터를 가지고 와서 아래와 같이 셋팅 해주면 됩니다.
$('#tempDate').data('daterangepicker').setStartDate(jsonData.bannerData.bannerDataSdate);
$('#tempDate').data('daterangepicker').setEndDate(jsonData.bannerData.bannerDataEdate);
기본 적인 사용 방법을 정리 합니다.
옵션을 활용하면 좀더 정교한 사용이 가능 한데 사용자 화면은 앞으로 vue.js로 작업 할 생각 이어서 추가 옵션을 사용하게 될지는
모르겠습니다.
'javascript' 카테고리의 다른 글
| jqeury template 에서 html 태그 출력을 원하는 경우 (0) | 2022.03.02 |
|---|---|
| jqgrid 옵션 (0) | 2022.02.18 |
| javascript 입력제한(숫자, 한글, 영문, 주민번호) (0) | 2021.08.18 |
| jsGrid 기본 사용법 정리 (0) | 2021.07.26 |
| 60 Uncaught TypeError: Assignment to constant variable. (0) | 2021.07.20 |




