vue.js 작업을 위한 vs-code관련 설정을 정리 합니다.
1. node.js 설치
2. vs-cdoe 설치
3. vue.js 작업을 위한 패키지 추가
3단계를 거치게 됩니다. 1,2번의 내용은
window react 개발 환경 설정
window10 환경에서 react 개발환경을 셋팅하는 방법을 간단하게 작성 합니다. 1. node js 2. yarn 3. vscode 3가지를 설치하고 실행하는 상황까지를 정리 합니다. node js 설치를 위해서 https://nodejs.org/ko/do..
kooremo.tistory.com
을 참고로 작업 해주시면 됩니다.
vs-code설치 후 실행 한뒤 초기 프로젝트 폴더로 비어있는 폴더를 생성 하고 해당 폴더를 선택 합니다.

왼쪽 최 하단의 Extensions 아이콘 혹은 view>Extensions 확장 메뉴를 선택 합니다.
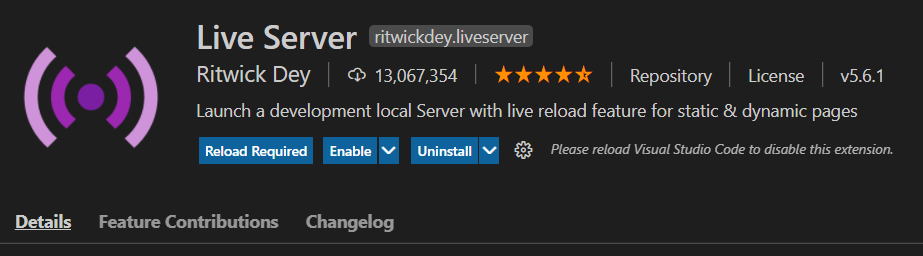
Live Server->html파일을 localhost로 접속 할 수 있게 해주는 가상서버
Vetur->vue 코드 하이라이트,자동생성 등의 기능이 추가 됩니다.
vue->문법확인에 사용 됩니다.
Vue VSCode Snippets->vue코드 초기 구성 및 코드가이드 추가
4가지를 검색 및 install 해줍니다.(ESLint, Vue Peek 등을 추가 해도 좋습니다.)
index.html을 만들어 주고 vue관련 기본 코드를 작성 해줍니다.(첨부파일 참조
)
소스코드에서 오른쪽 마우스 클릭 후 'Open with Live Server' 메뉴를 클릭 해줍니다.
우클릭 후에 해당 메뉴가 나오지 않는 경우 확장 메뉴의 live server들어가 보면

이렇게 보이는게 아닌 Enable 하지 않은 상태 일 수 있습니다.

Enable를 선택 해주시면 됩니다.
http://127.0.0.1:5500/index.html
접속 해주면 동작 하는걸 확인 할 수 있습니다.
'javascript > vue.js' 카테고리의 다른 글
| 'cross-env'은(는) 내부 또는 외부 명령, 실행할 수 있는 프로그램, 또는 배치 파일이 아닙니다. (0) | 2021.07.21 |
|---|




